I notice that OG 7 7.11 test (v196.1 r331361) is struggling to distinguish black go stones from white stones in imports from Go record SVG generated by the SmartGo Mac app.
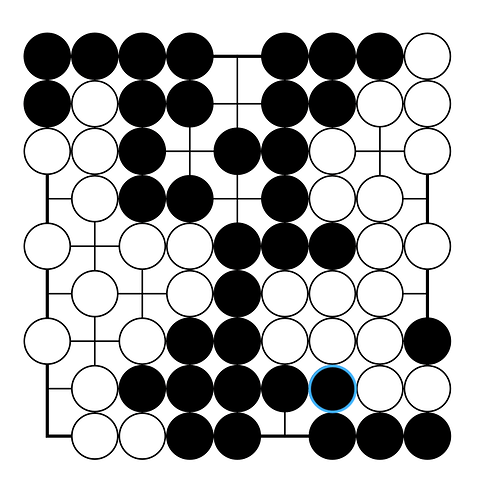
If we open a SmartGo svg in Bohemian Sketch, black and white are correctly distinguished:
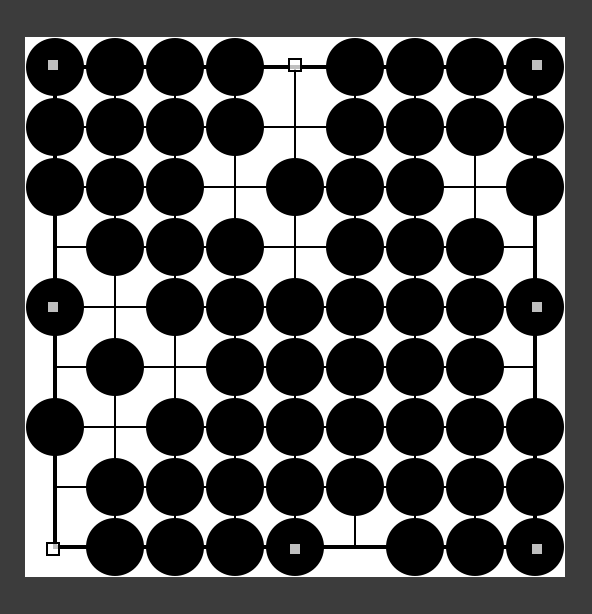
and likewise in Safari, Chrome, or Firefox, but the outlook seems poor for White if we open the very same file in OG7:
Perhaps SmartGo .svg files would make a useful addition to your test battery ?
This one contains the following SVG code:
Click to view SVG source
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 0 270 270">
<defs>
<circle id="h" r="4" fill="black"/>
<circle id="b" r="14.5" fill="black" stroke="black" stroke-width="1"/>
<circle id="w" r="14.5" fill="white" stroke="black" stroke-width="1"/>
</defs>
<path d="M15,14V256M255,14V256M14,15H256M14,255H256" stroke="black" stroke-width="2.0"/>
<path d="M45,14V256M75,14V256M105,14V256M135,14V256M165,14V256M195,14V256M225,14V256M14,45H256M14,75H256M14,105H256M14,135H256M14,165H256M14,195H256M14,225H256" stroke="black" stroke-width="1.0"/>
<use x="15" y="15" xlink:href="#b"/>
<use x="45" y="15" xlink:href="#b"/>
<use x="75" y="15" xlink:href="#b"/>
<use x="105" y="15" xlink:href="#b"/>
<use x="165" y="15" xlink:href="#b"/>
<use x="195" y="15" xlink:href="#b"/>
<use x="225" y="15" xlink:href="#b"/>
<use x="255" y="15" xlink:href="#w"/>
<use x="15" y="45" xlink:href="#b"/>
<use x="45" y="45" xlink:href="#w"/>
<use x="75" y="45" xlink:href="#b"/>
<use x="105" y="45" xlink:href="#b"/>
<use x="165" y="45" xlink:href="#b"/>
<use x="195" y="45" xlink:href="#b"/>
<use x="225" y="45" xlink:href="#w"/>
<use x="255" y="45" xlink:href="#w"/>
<use x="15" y="75" xlink:href="#w"/>
<use x="45" y="75" xlink:href="#w"/>
<use x="75" y="75" xlink:href="#b"/>
<use x="135" y="75" xlink:href="#b"/>
<use x="165" y="75" xlink:href="#b"/>
<use x="195" y="75" xlink:href="#w"/>
<use x="255" y="75" xlink:href="#w"/>
<use x="45" y="105" xlink:href="#w"/>
<use x="75" y="105" xlink:href="#b"/>
<use x="105" y="105" xlink:href="#b"/>
<use x="165" y="105" xlink:href="#b"/>
<use x="195" y="105" xlink:href="#w"/>
<use x="225" y="105" xlink:href="#w"/>
<use x="15" y="135" xlink:href="#w"/>
<use x="75" y="135" xlink:href="#w"/>
<use x="105" y="135" xlink:href="#w"/>
<use x="135" y="135" xlink:href="#b"/>
<use x="165" y="135" xlink:href="#b"/>
<use x="195" y="135" xlink:href="#b"/>
<use x="225" y="135" xlink:href="#w"/>
<use x="255" y="135" xlink:href="#w"/>
<use x="45" y="165" xlink:href="#w"/>
<use x="105" y="165" xlink:href="#w"/>
<use x="135" y="165" xlink:href="#b"/>
<use x="165" y="165" xlink:href="#w"/>
<use x="195" y="165" xlink:href="#w"/>
<use x="225" y="165" xlink:href="#w"/>
<use x="15" y="195" xlink:href="#w"/>
<use x="75" y="195" xlink:href="#w"/>
<use x="105" y="195" xlink:href="#b"/>
<use x="135" y="195" xlink:href="#b"/>
<use x="165" y="195" xlink:href="#w"/>
<use x="195" y="195" xlink:href="#w"/>
<use x="225" y="195" xlink:href="#w"/>
<use x="255" y="195" xlink:href="#b"/>
<use x="45" y="225" xlink:href="#w"/>
<use x="75" y="225" xlink:href="#b"/>
<use x="105" y="225" xlink:href="#b"/>
<use x="135" y="225" xlink:href="#b"/>
<use x="165" y="225" xlink:href="#b"/>
<use x="195" y="225" xlink:href="#b"/>
<use x="225" y="225" xlink:href="#w"/>
<use x="255" y="225" xlink:href="#w"/>
<use x="45" y="255" xlink:href="#w"/>
<use x="75" y="255" xlink:href="#w"/>
<use x="105" y="255" xlink:href="#b"/>
<use x="135" y="255" xlink:href="#b"/>
<use x="195" y="255" xlink:href="#b"/>
<use x="225" y="255" xlink:href="#b"/>
<use x="255" y="255" xlink:href="#b"/>
</svg>