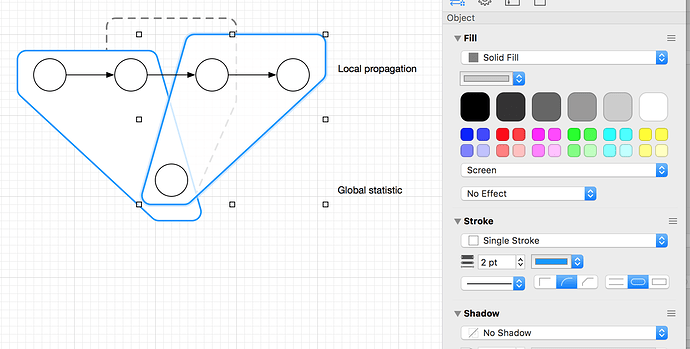
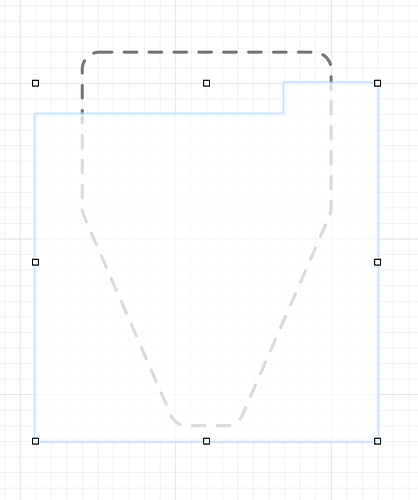
I’ve used gray fill + screen effect to get underlying shape to bleed through.
However, I’m having trouble of keeping this effect when I add shadow.
IE, when I add shadow, my main shape turns gray
Any suggestion how to accomplish this (semi-transparent white shape + shadow)?
shadow.graffle (2.6 KB)
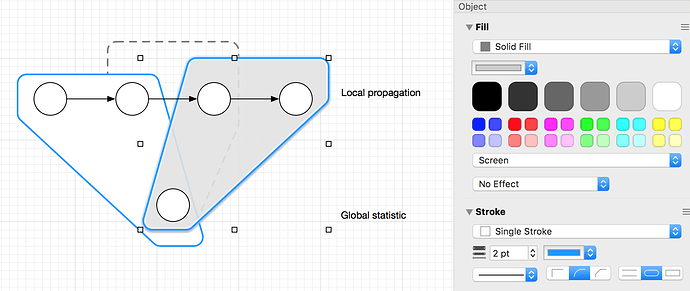
The problem here is you’ve set opacity which means you can see the shadow below the white object. I would use a trick to put the shadow over only the items desired. Take the 2 graphics with the blue outlines and choose duplicate and maintain layers. Set the fill to no fill, add a shadow (immediately below) to just those items, then send them backward in the stacking order until they are below the items with screen applied but above the dashed stroke item . That way you still have your opacity on the top layer, no fill on the object with a shadow, but the shadow is cast over the dashed line.
This is a little difficult to explain in writing, so here’s an example.
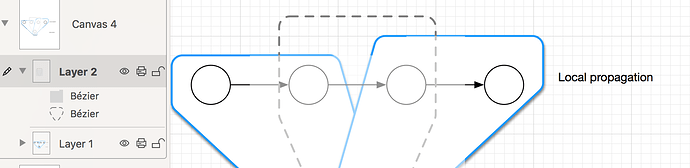
StackedforShadows.graffle (6.5 KB) Check out the layers sidebar to better understand where the duplicate copies live.
It looks like this:
I hope this helps some! Feel free to reach out to us using Contact Omni from the help menu if this doesn’t give you the shadow as expected. There are other options and ways to use layers to accomplish the same goal.
Thanks,
Lanette
Thanks for the tip! It seems to work. However, now the blue has an inner shadow, which is not what I wanted.
The underlying effect I wanted was to have my 2 blue trapezoids be like physical cardboard cards, they cast shadow like a white cardboard cutout with blue outline. Right now it casts a shadow as if it’s shape made out of blue wire.
Having them be as solid objects that are fully opaque, the user loses track of the “gray dashed object”, so I wanted it to “shine through” a bit through both blue cards
Try setting a 100% white fill on the lower shapes (the cards that are below the dashed object) so that you can’t see the shadow through those.
The lower shapes are above the dashed object in your example. They need to be at opacity 50% in order for dashed object to be pale.
I also tried creating putting dashed object on top, and using layers/masking to make parts of it gray. Unforunately the masking layer has an effect on all the layers below, so it creates weird artifacts with edges
tw2.graffle (5.8 KB)
Is there some way of making that shape not interact with any layers below? IE, I want the following shape behave as a regular triangular-like shape with two colors used for the outline. I tried export svg->import svg, but that gives something that looks completely different
I’m not sure I’m understanding fully what you are trying to achieve.
As far as I know, there is not. The tips in http://omnigraffletips.blogspot.com/2013/05/union-and-subtract-shapes.html may be helpful for the 2 color stroke scenario. You may need to use 2 or more graphics and group them, so that you can have different stroke colors.
If this doesn’t get the results you are trying to acheive, please email us from Contact Omni. That will give you the option to attach a document so we can give you more specific advice. I see your sample here. We are happy to help! I’d like to get another opinion, so if you email us we can take an in depth look.
I too, am not at all sure what you want, precisely. (I don’t understand what Lanette is trying to convey by text or file either.)
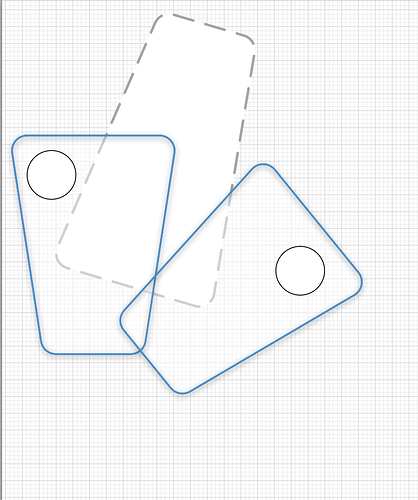
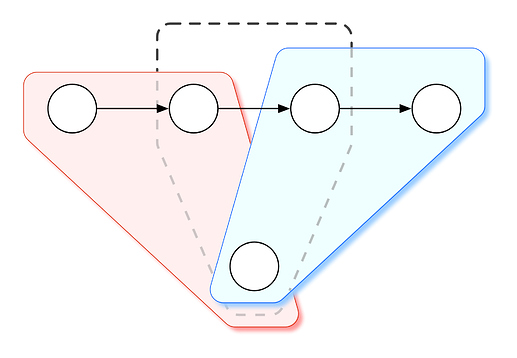
Is this what you want ?
It is simple to draw, without getting into the complexity of layers and duplicates that have to be tweaked, layers on top of each other, in a specific order (it is really hard to figure out the order, and why the order was what it was, when you go back to a drawing a few years later). I need drawings that are easy to maintain…
I will give you the file (rendered in OG5), please figure it out, it is simple. I agree with Lanette, the words required are difficult, and time-consuming.
Shadow DA.graffle (2.9 KB)
The blue and pink Shapes are Grouped Objects, made up of three components each. Ungroup them and inspect. From rear-most to fore-most:
-
The Shape, white 100%, no Stroke, Shadow as you please. Use of a Grid, and AlignToGrid (as you have done) eliminates various avoidable problems.
-
The Shape [1], copied and modified: colour & opacity as you please, Stroke as you please. No Shadow. The Shapes [1] and [2] Grouped together is probably the second most common technique I use, to overcome various problems - I suspect you might find it useful here, if not as a general technique.
-
A Line segment, made up from your dashed-line Shape. With the exact same Line properties. And the StrokeColour changed to 60% opacity. Again, because we are using a Grid religiously, the Lines match up with the dashed Shape easily.
Then just place the whole set of objects in the Order that you desire.
Cheers
Thanks for the tips, that’s exactly what I needed, creating translucent line segments with lower opacity and placing them on top was the main trick I was missing
1 Like
BTW, how did you choose colors “Mild Sky” and “Faded Salmon” for the shapes? I’m trying to reproduce these colors on new diagram and I don’t see those names in list of Crayons or anywhere else
That is a generic question about a different subject, I will answer it in a new thread.
Cheers