I’m really sorry for not making myself more clear in my post, I see now that I made this much too complicated by adding all the detail. So it got totally lost when clarified this exact thing in my second reply to you (14 days ago), when I wrote:
But what is blocking my progress is actually bugs in OmniGraffle, which I reported as:
- OG #2173060 “Problems with JXA accessing items in OmniGraffle documents” (sent about a week ago, nothing but an auto-reply so far)
- OG #2166190 “Omnigraffle: Export and JXA” (about a week ago) (which is very likely related to a problem I reported as OG #1820090 “OmniGraffle document model” (August 2017)
I had already tried the one thing at a a time approach with the export problem, see this other thread, but nobody replied. That post should contain the info you need to understand that particular problem.
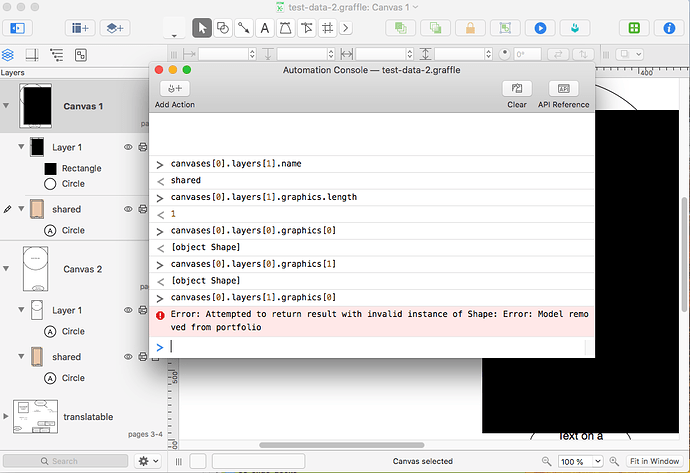
About the shared layers, I’m pretty sure they are broken in JXA, see OG #2173060 for the details about that. From what you explain, things should be different in OmniJS, so I tried again. On my first test I was able to access the item in a shared layers, but the moment I tried accessing the second graphic in that layer (which does not exist), I also could no longer access the first. Then relaunched OmniGraffle and tried again, and now I could trigger this right away:
I’m a bit tired at the moment, so please forgive me if I missed anything obvious, but it appears to me that while I can access both objects in the layer that is not shared, I cannot access the single object in the shared layer. And the error message is the same as the one I described in the post above. I did not run any JXA, or a plugin or similar. The test file is the one I used in the post above.
When I attempt to copy the circle in the shared layer as JavaScript, I get this:
// Floating point values in this script may be rounded, resulting in minor visual differences from the original
var canvas = document.windows[0].selection.canvas;
var g1 = canvas.newShape();
However, when I copy a circle in the first layer (not shared), I get this:
// Floating point values in this script may be rounded, resulting in minor visual differences from the original
var canvas = document.windows[0].selection.canvas;
var g1 = canvas.newShape();
g1.textAlongPathGlyphAnchor = 0;
g1.text = "";
g1.textVerticalPadding = 5;
g1.fillType = FillType.Solid;
g1.plasticHighlightAngle = null;
g1.cornerRadius = 0;
g1.flippedVertically = false;
g1.name = null;
g1.blendColor = null;
g1.textRotation = 0;
g1.shape = "Circle";
g1.fillColor = Color.RGB(1.0, 1.0, 1.0);
g1.strokeCap = LineCap.Round;
g1.textUnitRect = new Rect(0.10, 0.15, 0.80, 0.70);
g1.tripleBlend = false;
g1.gradientCenter = new Point(0.00, 0.00);
g1.strokePattern = StrokeDash.Solid;
g1.geometry = new Rect(125.00, 82.00, 316.00, 288.00);
g1.textRotationIsRelative = true;
g1.shadowColor = null;
g1.shadowFuzziness = 3;
g1.notes = "";
g1.locked = false;
g1.allowsConnections = true;
g1.strokeJoin = LineJoin.Round;
g1.imageOpacity = 0;
g1.blendFraction = 0;
g1.flippedHorizontally = false;
g1.rotation = 0;
g1.imageScale = new Size(0.00, 0.00);
g1.textColor = Color.black;
g1.automationAction = [];
g1.autosizing = TextAutosizing.Overflow;
g1.magnets = [];
g1.textVerticalPlacement = VerticalTextPlacement.Middle;
g1.strokeType = StrokeType.Single;
g1.actionURL = null;
g1.gradientAngle = 90;
g1.gradientColor = Color.RGB(0.20000000298023224, 0.20000000298023224, 0.20000000298023224);
g1.strokeColor = Color.RGB(0.0, 0.0, 0.0);
g1.image = null;
g1.userData = {};
g1.imagePage = 0;
g1.textSize = 16;
g1.shadowVector = new Point(0.00, 2.00);
g1.textWraps = true;
g1.plasticCurve = null;
g1.strokeThickness = 1;
g1.alignsEdgesToGrid = true;
g1.textHorizontalAlignment = HorizontalTextAlignment.Center;
g1.textHorizontalPadding = 5;
g1.imageSizing = ImageSizing.Manual;
g1.fontName = "HelveticaNeue";
g1.imageOffset = new Point(0.00, 0.00);
I’m curious if you can confirm this on your machine.