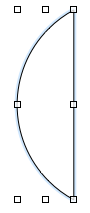
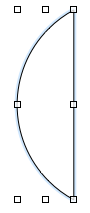
I created the following shape by subtracting a big rectangle from a circle, but what I’m really looking for is the circular arc part. I’d like to remove the straight vertical line. Is there a way to do that?

thanks,
Rob
I created the following shape by subtracting a big rectangle from a circle, but what I’m really looking for is the circular arc part. I’d like to remove the straight vertical line. Is there a way to do that?

thanks,
Rob
I could not - using a square with no stroke and a circle - get it to just have the arc. I really thought removing the stroke from the box would do it.
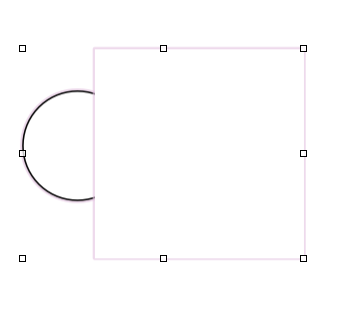
Wait… what if - instead of intersecting them - you put the circle on the layer and put the no stroke filled (white) box on top?

Then you get:

Thanks for the reply. While it’s not ideal, I think the idea could work in some cases. If I adjust it a bit and use a thinner rectangle to erase the vertical line in my original image, the overall grouped shape is smaller.
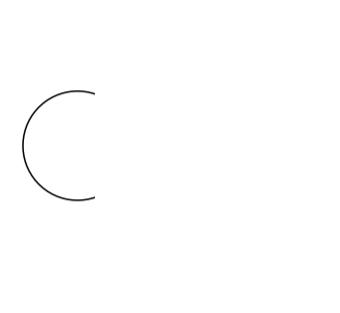
But problems come in if I care about line endings, shadows, and some other things. For example in this image the line above is a real line, the one below is our ‘cut off’ work-around.

Even if the original idea worked, the line ends would still be cut.
Not the ‘best’ solution but could put a short line segment over the end to clean up:

I would do it the following way, starting from your initial selected shape:
You have now the desired shape in your file and you can change the contour as you like: line endings, line type, color, line size , size of the shape…
If you cut the circle different, it’s possible that the change in the svg path definition is more complicated. " Z" indicates in the svg file to close the shape. For the general case of “open shapes” (more complex cuts than circle and rectangle) it might be necessary to rearrange the bezier control points or to remove points in the path definition to delete the right part of the path. To identify the bezier point coordinates of the shape you can (with rulers on) select the shape and then select the point editor tool.
Hope this helps.
Thank you @t_j, this saved me from having to do a complicated workaround!
I have a couple of tips to share that I discovered after reading your answer:
Depending on how you derived your path, the last coordinate (two numbers) may also need to be removed if they return to the original coordinate. In my case, for example, I created a rounded rectangle, then used the Point Editor tool to remove all but two straight sides and one corner. As a result, the path still creates a closed loop (when “connecting the dots” defined in path).
<path d="M 679.4309 318.4527 L 679.4309 330.26727 C 679.4309 333.0287 677.1923 335.26727 674.4309 335.26727 L 662.6163 335.26727 C 659.8549 335.26727 679.4309 315.6913 679.4309 318.4527" stroke="white" stroke-linecap="round" stroke-linejoin="round" stroke-width="3"/>
You can easily identify this scenario by comparing the last two numbers to the first ones: in tis example, 679.4309 318.4527 is both at the start and end of the list, so you would simply remove that part from the end.
OmniGraffle not only copies the SVG as plain-text XML, but will accept a paste of plain text as well… so after pasting into a text editor and making modifications, you can just Select All & Copy, then go back to OmniGraffle and Paste.
Cheers.
