Dear Omnigraffle Experts,
We are interested in looking for a Omnigraffle Automation developer who might be interested in a small freelance project. We are looking to automate and standardize templates for components of our wireframes. The specific task below breaks down the enumerated steps to complete the project (screenshots of supporting data below as data files were not permitted in this post, however we would send the developer the actual data files).
As far as compensation:
Let us know how you’d like to be compensated. We can use a third-party service like Upwork to manage the process.
Feel free to contact me directly with further questions:
rcarl@intellishorecorp.com
Looking forward to working with you,
- Review the Attached Simulated Data Output
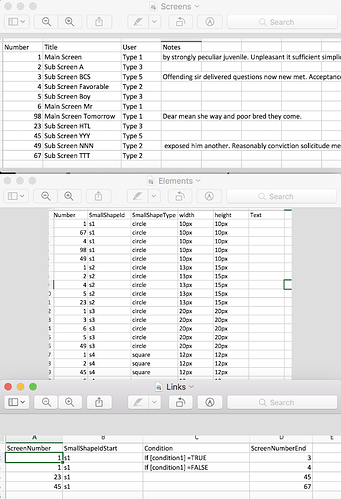
A) Notice the various Users in the “Screens” spreadsheet.
- Each user is identified by a string
B) Notice the various Screens in the “Screens” spreadsheet. Each Screen is defined with the following fields
- Number
- Title
- User
- Notes
C) Notice the various “Elements” that exist per screen in the “Elements” spreadsheet.
D) Notice how screens can be linked through particular elements in the “Links” spreadsheet
- At times the link will exist depending on the particular condition - Simulate 5 more rows of additional data to fit this format
- Create a generic script through Omnigraffle Automation that outputs an Omnigraffle Canvas with the following outputs:
A) Initial Output consists of a header for each file which consists of the following fields
- Date (Formatted as MM/DD/YYYY)
- Title (String)
- ID (Randomly Generated String)
- Goal (Longer String Message)
B) Output 1
- Loop through the data files
- For each row in the Screens file generate a rectangle evenly spaced from its neighbor
- All rectangles should be horizontally aligned
- Put the Number on the top of the rectangle
- Put the Title underneath the number
- Put the Notes below the rectangle
- Create a distinct color for each UserType
- Associated Titles and Numbers should be the UserType Color, All Notes should have an identical Color
C) Output 2
- Create the corresponding Elements associated with each screen. This will include the circle, square and triangle. Each element will be defined by the width and height
- If the Element is of a text type. The associated text will be displayed in a text box with no border
D) Output 3
- Look at the Links spreadsheet
- Create an Arrow between the start element on the given screen with Ending Screen.
- The arrow should be a different color than anything else on the page
E) Output 4
- Notice the conditions in the Links sheet.
- Ensure that the linking arrows are drawn to the appropriate ending screens.
- The condition should be displayed above the linking arrow in the identical color of the arrow.
Data