Hi,
I’m trying to replicate a circular badge where the text curves around the edge of the badge. Of course the text at the top of the circle is one way up, the text at the bottom of the circle is the other way up.
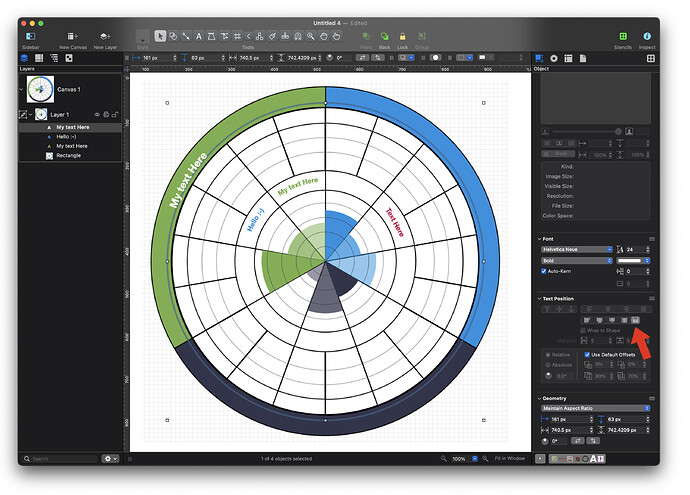
I can get the text at the top to “follow the line of the circle”, although it follows the line too closely, can I specify a gap?
Don’t know how to put text at the bottom of the circle?
mcarnegi
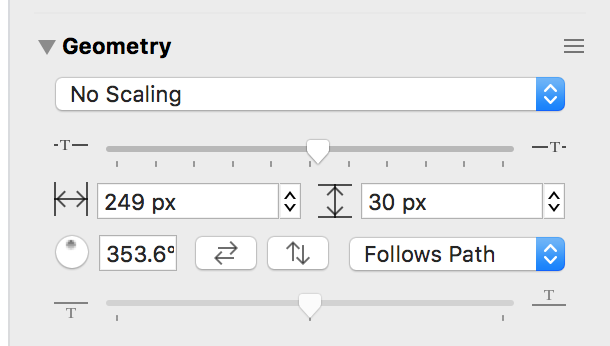
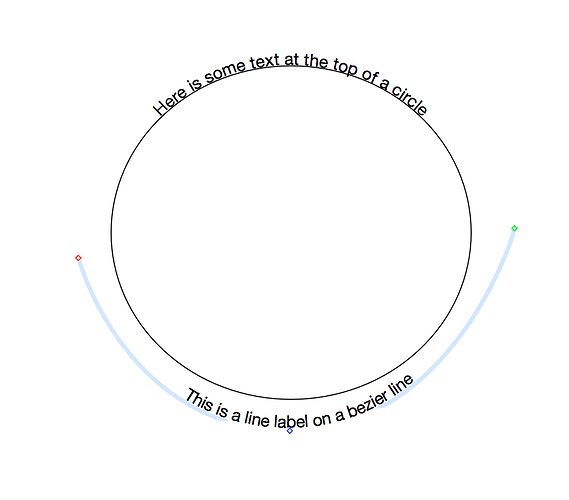
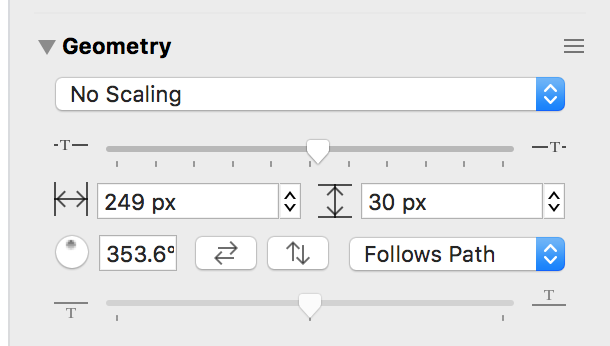
You might try using a line with a line label so that you can control the gap exactly. Here’s an example with a bezier line with no stroke and a line label set to Follows Path (Setting pictured below in the geometry inspector). You can then edit the line with the point editing tool to get the exact shape and distance you want.

Hope this gives you an option to explore.
Thanks,
Lanette
I’ve searched the forum for how to create text on a curve and have tried every method I’ve come across but none have worked.
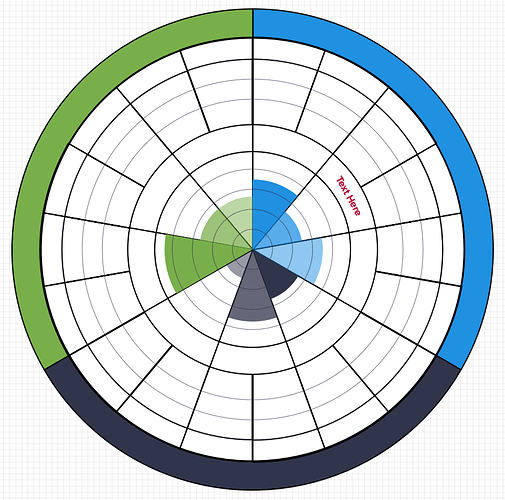
I’ve created a circle using a series of wedges and would like to put curve text around the circles. Ideally, it would be possible to have the text follow the curve of the wedge, but that doesn’t seem possible, so I’m open to working with bezier lines. The problem I run into is that every time I create a line label and click on the “text flow” option, the text wraps around the text box instead of the line. Any thoughts or help is greatly appreciated!!
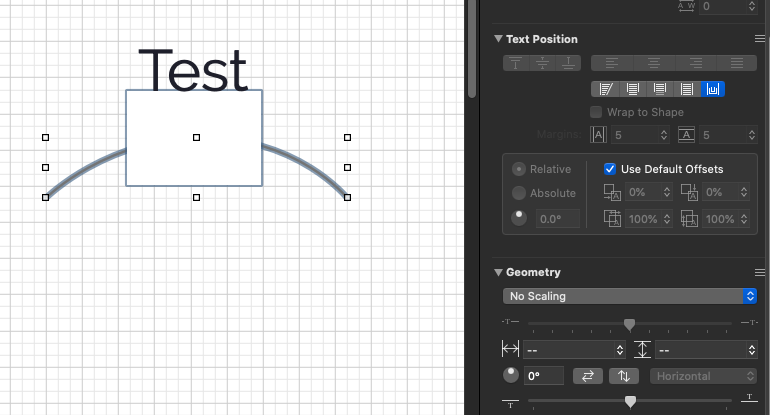
The text has to be part of the shape or the line. If I have a circle, I select the text tool and double click on the shape. In the middle of the shape, I get a text box. I can type what I went into it. When done, select “Text follows shape’s path”.
I can do step by step if that will help but it should get you going in direction.
Well, the question is whether there is an easy way to change the direction of text in a circle. “SOUTH HIGHLANDS MAGNET” text works just fine. However, adding “FIFTH GRADE TRIP” and “JSC - Houston 2022” is a pain as I need to use the Bézier tool. I would like the “FIFTH GRADE TRIP” and “JSC - Houston 2022” text to follow the curvature of the yellow stroke. What I have is okay, but not perfect. You guessed it, I want it to be perfect. Microsoft Visio offers this feature [WWW]. However, I do not use MS Windows. Moreover, free Gimp offers this feature [WWW].
Please, do not lecture me on how cool the Bézier tool is. I know that. I am computer scientist. I do not understand how come OmniGraffle does not support the “inside of the circle text” just like it supports the “outside of the circle text” (in opposite direction). It feels like a half-baked feature. Do not misunderstand me, I love OmniGraffle. I hope that there is support for this, and that I simply do not know how to do it.
Greetings! :-)
Hello,
Create a circle where you would like your text to be located, double-click on the circle, type in the text (it will not appear curved), select the “Text follows shape’s path” button (see the red arrow in the image below), click outside the circle, and enjoy the output. :-)