When I copy & paste a font from the cheat sheet, I get a white background behind the icon. Tried changing font types otf/ttf (currently .ttf). Using the latest version of Font Awesome, OmniG 7.5 along with an updated Mac. Tried a recommendation: “Copy and paste it once again but this time from within OmniGraffle.” did not work. Works fine in Photoshop CS5. This has been an issue with previous versions. Any suggestions?
I’m sorry about the trouble. I can reproduce this behavior and it has been reported to the team. The best workarounds to try would be typing into OmniGraffle using the font itself (So it isn’t importing an image), or using a different image file format than SVG. This is not something that you are doing wrong, but is it an issue with SVG import, and the cheatsheet uses the SVG format according to the Font Awesome website http://fontawesome.io. If you are able to type into OmniGraffle using the font, you can convert text to shape if you have OmniGraffle Pro, then see if copy/paste will work to other documents.
If you are using Standard, you could use Photoshop CS5, saving to another image format for the most commonly used icons. Some details at https://en.wikipedia.org/wiki/Transparency_(graphic) may help advise which format might suit your needs best. The best place to check what is in future releases is https://www.omnigroup.com/releasenotes/omnigraffle. Once again, I’m sorry that this problem is impacting you and I hope it is something we are able to resolve.
Thanks,
Lanette
Hi Lanette,
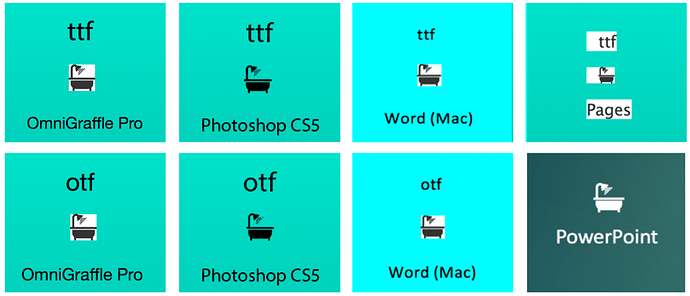
Thanks for the quick reply. I did take your recommendation to see if Font Awesome would work on other programs. I am using OmniGraffle Pro, in which cutting and pasting still produces the white background. In addition to Photoshop, I tried using MS Word and Apple Pages which also displays the white background. In addition, I all using both ttf and otf fonts which made no difference. Then I tried using Keynote which did not work out but PowerPoint works (see below).
Excellent test! It seems to me that either some applications can read this font’s features and others can not (and have to use the image which has a background), or the same format isn’t being used each time? I may have been too hasty at pointing to SVG import as the cause since the website said SVG was used. Based on your results here, it might be more complicated than just comparing import of the same image. It might be worth running your test results past Font Awesome support or forums to see if they have seen this before, or if they know which factors influence the format used or if the background appears white. It would be helpful to know what formats they are using, and what they rely on to show the icons correctly.
You can set up actions in your Photoshop CS5 to export in batches. There is a thread with multiple options to try at https://superuser.com/questions/253397/saving-all-open-files-in-photoshop-cs5. I might try that in order to get images with no background to import if I needed a quick workaround for some of the icons.
Thanks,
Lanette
This has always been hugely annoying in Omni. I will tell you though that the “Font Awesome Icons” stencil is really helpful, you can drag the icons out and they still behave like fonts, so it’s almost as good as the real thing. You can find it here: