I updated to the most current version of OO Pro. When I click “Plug-ins” it simply opens the folder in the Finder. Looking at the documentation, OO ought to be asking me which ones I want to use, etc. What am I doing wrong?
Could you explain a little better what you mean? Are you on Mac or iPad or iPhone?
I don’t have a “Plug-ins” option. Do you mean the Automation menu? You have to install the scripts before they show up.
Could you reference the documentation section you’re reading?
One clue may be here. I found this by following the link via support to online manuals. Omni appears to still have the old manual there, for v 5.7.
It seems to describe what you see.
"Plug-Ins
Opens a Finder window, taking you to the Plug-Ins folder within OmniOutliner’s container. "
Perhaps you are still on v 5.7?
Greetings! Here’s a link to current documentation regarding plug-in management and installation.You’ll find an overview of the configuration windows and management strategies.
https://omni-automation.com/plugins/installation.html
NOTE: The new Plug-In section currently being developed, when finished, will contain the latest information with regard to plug-in installation and management. For those who’d like a peek, here’s the link to the section (in progress):
@Sal Had a look at the Plug-In section that is in progress. It’s helped lead to a few more pieces falling into place. A couple of comments/suggestions, though:
Even for someone used to scripting, that immediate plunge into discussion of Plug-Ins, APIs, Class Functions, constructors, whether or not to use a hyphen, etc., is still intimidating. Non-programmers can get quickly get lost in the forest of technicalities, completely losing sight of the fact that really all that is needed is a short script in a single text file to easily add cross-platform functionality to an Omni app.
I think the reference and link to the template generators is an attempt to address this problem. But skipping the complexities and following the link immediately presents another problem: the user is faced with a form in which to fill in “action metadata.” That generator is a nice feature. But it is still intimidating.
Any chance of taking pity on us beginners and uniformly using modern syntax in the code examples? Some have the more modern const and let but many (including those generated but the template generators) still have the old var.
Also, I don’t see the section on Plugin.Handler. The mention and the link in the API page was promising, but leads back to the API page (i.e. goes nowhere). For me Hander (with the ability to do things without user initiation, such as conditional highlighting) is important. Will there be a Handler Template Generator? (From the description I can’t tell whether Hander can be in a single-file plug-in).
My understanding is that they’re working on that.
Not sure what approach they are taking, but once you have defined a good minimal working subset of JS, that protects beginners from needless complexity and endless bear-traps, a tool like ESLint can even automatically fix some of the more egregious problems.
Some of the first ones that need attending to are, as you say:
and also
A lesser thing that can complicate life unnecessarily is that the Copy code buttons on omni-automation yield tab-indented code, rather than the space-indented default.
Yes, I was expecting to see something further like " Selecting the “Plug-Ins… ” menu option from the Automation menu will summon the Plug-Ins Preferences dialog. This pane lists the source directories for all installed plug-ins, as well as detailed information about selected plug-in instances" from the documentation you linked about. My OOutliner says it’s the most up to day, but Version 5.7 is past my Version 5.3, so I am confused.
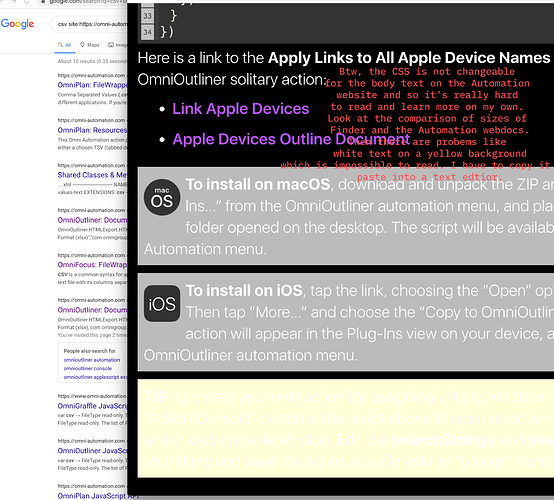
Btw, here’s a screencap of what I see on the Automation website. I can’t figure out how to make the fonts normal-sized so I only get about 5 lines at a time, which makes it hard for me to learn/read/get a summary. And it doesn’t resize when I try to zoom the text or resize the window. Also, there’s white text on yellow, which I can only read by copying and pasting into another program. You can see how large the text is next to my browser-window’s text. So it’s hard to read the available documentation.
Greetings. Thank you for the feedback, I’ll try to respond to all the points.
-
With regard to beginners. A planned section not appearing currently in the Plug-In update is a tutorial and video guides that will assist those new to the terminology and concepts get a “leg up” on the ladder of learning. ;-) Similar the OmniFocus Beginners Tutorial, it will be a step-by-step guide to creating and installing a plug-in.
-
Use of “var”: For snippets that are not part of a completed entity, such as a plug-in, I prefer to use “var” because its highly likely that the example may be copied and pasted directly into the Console. As you know, the Console retains what is entered into it until the host document is closed or the application is shut down. Therefore, using “let” and “const” may be problematic and cause clashes with instances of variables that have been entered previously for ofter examples. Script examples often use the same variable names, which tend to be longer and more descriptive, because creating unique titles for each variable in samples is impractical. Also, the idea of “wrapping” every snippet is cumbersome if a user just wants to try or reuse some code. So “var” for snippets and “const” and “let” for complete elements like plug-ins is the goal.
-
Uniformity. The website was created initially documenting OmniGraffle and then OmniOutliner. At that time, there were only bundle plug-ins and no forms and many other scripting features and abilities added over the last couple years. The entire website in the process of being updated to a cleaner more accessible design and during this ongoing process, code samples are re-examined and updated. There’s no magic switch to do the entire site at once — LOL! Besides, that would take the fun away. The sections that have been updated so far are: OmniFocus (including the beginners tutorial), OmniPlan, Shared Classes, Script URLs, and more. The new Plug-Ins section will include Actions, Action Forms, Libraries, Plug-Ins, Setup, Installation, Management, Calling Externally, Sender Parameter, Modifier Keys, and more examples in one interlinked section. After that section has been revised, it’s on to OmniOutliner and OmniGraffle. NOTE: nothing is static, so even after a section is updated it will continue to be updated as need arises — examples of this are: Credentials, Preferences, and the Fetch API pages added to the Shared Classes section.
-
Handlers. The Handlers class is intentionally not documented. The reason being that it’s still in the process of development. Ken and the team are the best sources for information about Handlers.
I hope this addresses your questions. Thank you and everyone for your interest in Omni Automation and for your numerous contributions to the Automation Community.
Is deprecated and lays traps for beginners. Irresponsible to introduce it.
Material pasted into the console:
1. should always be wrapped in (() => { })() to avoid polluting the global namespace, and polluting one script run with another. (See under immediately executed function expression or IEFE)
2. should always use const by default, and let where mutation is genuinely required.
Your own personal preference is all very well, and perhaps even of limited interest, but customers can waste a lot of time in debugging, and var just trips beginners up, quite apart from being unfamiliar.
It really is surprisingly irresponsible to impose that on others just because it’s familiar to you personally.
Uniformity: one word. ESLint.
There’s no need for customers to use a linter, but material offered to customers as examples should be linted, to keep it to a small solid subset of reliable JavaScript.
Once set up, it’s effortless.
There are two axes of variation in sample code offered to customers.
- reliable ⇄ less reliable
- instructive ⇄ less instructive
In the unreliable + uninstructive quadrant, we see a kind of charismatic Santa Claus attitude.
( a lack of real enthusiasm for helping others to learn, and a preference for handing out gifts of uncertain quality )
Let’s look at the quality of the examples you are using on omni-automation.
You tell use that you want to introduce the deprecated var so that examples can be pasted in the console.
On this page:
https://www.omni-automation.com/omnigraffle/graphics-00.html
you offer, under the title “Get All Graphics in Document”
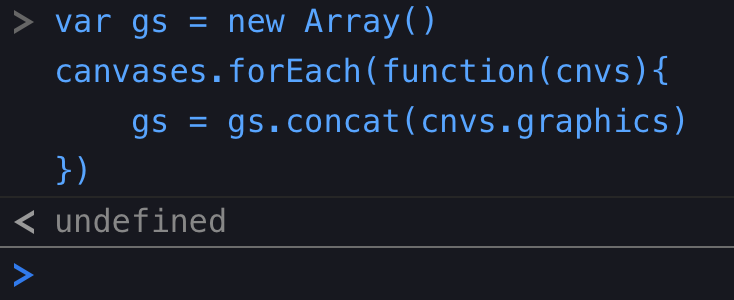
var gs = new Array()
canvases.forEach(function(cnvs){
gs = gs.concat(cnvs.graphics)
})
What does a beginner see if they actually paste and enter it ?
undefined
Was that really worth it ?
- You have persuaded the beginner to pollute the global namespace, binding the name
gsto a value which is now going to lurk there unannounced – a piece of junk to be tripped over by another script run later on. - You have offered an over-complex, unnecessary and deprecated
new Array()expression which, if it were even needed, can simply be written with the recommended array literal[]. - You have suggested a bizarrely over-complex route to listing all the graphics in the document.
and you haven’t even shown that list !
There was no need to bind a variable name in the first place.
You would have helped the customer much more by showing them the standard Array method .flatMap
It’s enough to paste this, which:
- needs no variables, and thus no wrapper to protect the global name space from dangerous pollution
- and actually shows a result …
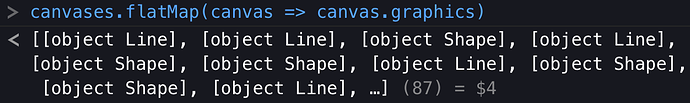
canvases.flatMap(canvas => canvas.graphics)
or, you could equally have shown beginners something like:
canvases.map(canvas => canvas.graphics).flat()
Or if, as its seems, you really prefer to keep things complex, you could have offered:
[].concat.apply([], canvases.map(canvas => canvas.graphics))
Any of these would have:
- Reduced complexity
- Avoided taking beginners straight into the bad and deprecated parts of JavaScript that will waste their hours in fruitless debugging,
- and given them more useful tools.
The problem is that whenever these things have come up, you have on each occasion at best said “Oh I didn’t know that” and at worst alluded to slightly mysterious technical reasons, which always seem to evaporate on closer questioning, for doing the deprecated and more complex thing.
I’m afraid you’re just playing that card yet again.
Give yourself a break. Take some time off and learn a little JavaScript.
That will make teaching easier, but more importantly, it will protect beginners from confusion (why are these things deprecated elsewhere but rolled out here ? ) and countless lost hours.
There’s a lot of stuff in JavaScript that isn’t needed for safe and simple workflow scripting.
All you actually need is:
- JSON (for representing things)
-
constandlet(for giving names to things) - Arrow functions (for simple changes to existing things)
- And the built-in Array functions (‘methods’) (for any free magic that you need for lists)
The good parts of JS are small, quickly learned, and save a lot of time that would otherwise be lost in debugging.
Omni owes it to customers:
- to be realistic about how much time can be unexpectedly wasted by scripting
- to identify and keep to a good working core of the JS in the examples that it shows.
- to help customers stay well away from tar-pits,
- and protect them from wasting time down rabbit holes.
Easily done – tools like ESLint can take all the strain, and even fix code retrospectively.
Thanks for the thoughtful response @Sal.
Sorry to hijack @nutellacrepe 's thread. Could the reason OO v 5.7 does not update be because 5.7 is the latest version supported on that version of MacOS?
My comments on the Omni Automation site are meant to be constructive. The site has offered a LOT of value in learning the little I know about Omni Automation. Many of the examples there are easier for a beginner to study than @draft8 's more advanced code in the great plug-ins he has posted in the forum (and I think on Slack).
But it is not just @draft8 arguing that var should be put out to pasture. I see that same advice in other sources about JavaScript. If following that advice means always putting (() => { })(); around the code, then no problem. There’s already a lot of stuff that has to be wrapped around the processing code in Omni Automation actions, so adding that is no big deal. I don’t want to worry I’m learning outmoded practices. Could the code in the template generators, great tools for beginners and probably more advanced users too, be modernized first?
I’m confused by point 4, on Handler. Its existence was first introduced by @kcase here: Dynamic Named Styles based on text or saved filter?
I followed up in that old thread, then (after receiving no responses) on Twitter, and then (when I became aware of that channel) on Slack. The takeaway in the end was that Handler didn’t work even though it is listed in the API.
Then to my surprise and delight @unlocked2412 posted a working example of Handler here: Dynamic Named Styles based on text or saved filter? .
Handler clearly works for some purposes, and is immediately useful. So why not document on the Omni Automation site how to use it? After all, Handler is already mentioned on the API page there in the new plug-in section. Presumably, all the Omni apps are always “under development,” so citing that as a reason not to include Handler doesn’t make sense to me.
I would guess there are quite a few would-be Omni Automation users like me who are intimidated about having to worry TOO much up-front about understanding terms like plug-ins, manifests, resources, metadata, wrappers, classes, elements, variable scope, objects, etc., etc. I mainly want to know how and where to put a little JavaScript into a text file, and where to save that file to add some functionality to the app cross-platform. The ability to do that is a powerful and unusual feature that differentiates the Omni apps.