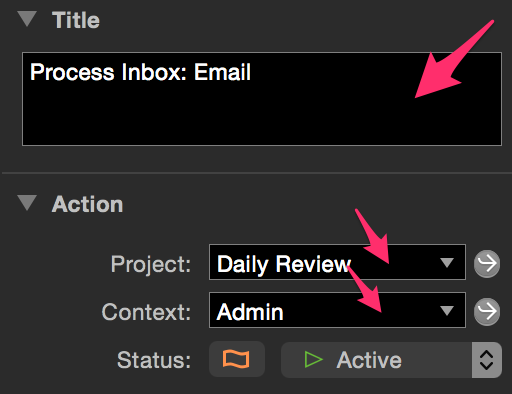
Trying to use the app for changing the colors, however, I find the description of the corresponding areas to be confusing. Ending up changing the colors of the wrong thing. Anyone else who have the same experience? It would have been great if with a visual clue so that it is clear which color corresponds to which area.
@James I agree, I found a lot of time was spent tinkering, but it doesn’t take long to get a feel for the “language” of the keys and what will refer to what.
Helpful, too, is to pick a really obnoxious colour as a test and see where it manifests if you’re not sure about a certain key. You can drag an ofocus-style file on to OF anytime and most changes seem to reflect instantly/without restart, so experimentation is made pretty easy.
Good luck!
ScottyJ
I’d like to request that the final version of OmniFocusColors (or the features therein folded into OF) include an interactive preview. It’s 2016 – we should get WYSIWYG for styling.
I agree with @anamorph and @James. Love the idea of tinkering with the look. (Royal Blue) However, I have no idea what is what. Application still feels like a beta. But this Sunday I might take a stab at it. I can always go back to default. Nothing I really needed in OF, but it is here, so might play around with it some.
What would be great is a web-based mock UI allowing the users to change colors via CSS then having a script do the conversion for you…
For those of us who don’t know CSS, this would be a disadvantage.
I’d prefer a dummy page with examples of all the different kinds of text that we can click on and interactively change fonts and colors.
Fear not! The syntax for colors is simplicity itself (comments after hash, ‘#’):
.somepartofscreen { # could be #somepartofscreen - that is the element on the page you wish to change
color: white; # colour of text
background: yellow; # colour of background
}
instead of ‘white’, ‘yellow’ etc, this parameter is more likely to be a string of numbers representing R(ed) G(seen) B(lue) as a value from 0 to 255 in hex… ‘77’, ‘FF’ or ‘F4’ etc. For example ‘color: #2323F6;’
It may look complex but literally 10 minutes would get you familiar with it. IF that’s the way they do it :-) !
For those of us who don’t know CSS
Thanks for being helpful, but no thanks.
I vote for WYSIWYG, just like stying in OmniOutliner.
I agree: WYWIWYG is going to be easier. But if… :-)
Where are the instructions for how to change the colors? I highlighted some text, opened Format > Show Colors, chose a color, and nothing happened. Any ideas? Thanks!
Has anyone located the key that changes the toolbar color? That solid black on the dark theme is rather harsh.
I feel like @revstu might have done this?
ScottyJ
I’m not sure I have changed the toolbar colour?
No worries. Maybe someone from @SupportHumans could let us know if it’s possible.
It is a pains-taking process of trial and error, notepad and pencil to keep track of alterations, changes etc. If Omnigroup could publish a guide it would be marvellous. OF1 had so much customisation I miss it. Occasionally open it up for old time’s sake!
Hello, it is possible, but a few things that may not be entirely obvious:
- It is a set of keys, not one that you need to change.
- Easiest way is to export the dark color palette.
- Get the most recent https://omnistaging.omnigroup.com/omnifocuscolors/ and open that color palette.
- Search for “Sidebar” and set the colors you want for all of those keys.
- Save, import style, and set that new style in the color palette of your OmniFocus style preferences. We do not actually change the colors used until you select it in the dropdown menu.
- Last but not least, sometimes the new color palettes show best if you quit and relaunch OmniFocus or at least close the old window and open a new one. We are trying to fix those last few cases where things aren’t applied perfectly, but just in case–that is a troubleshooting tip for you.
Good luck! I hope you end up with the set of colors that you want.
Conceptually, keep in mind that the set of colors isn’t just the background, but it also includes selection states, the borders, and the tints (opacity) that layer over the sidebar to build the final look. While this gives you a greater level of control in designing your color palette, the down side is that it takes more than just one key to change the overall look. For example, the Sidebar Tab: gutter background corresponds to all non-selected tabs. You still need for each view to set your selection, hover, and tints to get a complete look. Search for “sidebar” and I think you will get the set of keys to make the change you want. It is possible to change the color. You just have to set it for all of the applicable states.
Try https://support.omnigroup.com/omnifocus-custom-styles/ as a good starting point for editing the styles. If you want an easier way to change the colors, grab https://omnistaging.omnigroup.com/omnifocuscolors/ which will let you search for and visually pick your color palette on an exported .ofocus-style file.
Good luck!
I’m going to stick with “it’s not possible” until someone can prove it.
I changed every sidebar option, save, import, select theme, quit, and relaunch. Still shows as solid black. I’m simply trying to go from solid black to something less harsh like #828282. I’m not sure how changing the sidebar options would alter the toolbar and inspector, though.
Hi Joe,
You are right that changing the sidebar does not change the inspector. They are set separately. However, I did test changing the sidebar and got a garish purple effect to be certain it was in fact changing to the specified color. It is possible I am not understanding the exact areas you are trying to change, or that you are encountering a problem somewhere with your color changes? Can you change any colors and see the results? I’m glad to take a look if you want to circle the areas of a screenshot of OmniFocus that you are trying to change. Are you using the OmniFocusColors app, or hand editing the style document?
Thanks,
Lanette