Not quite the same :-)
There are two different issues here:
- The problem that setting head or tail clears the value of headMagnets or tailMagnets (reported in another thread). As you say, the workaround there is to reverse the code sequence.
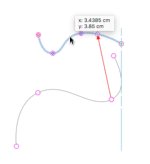
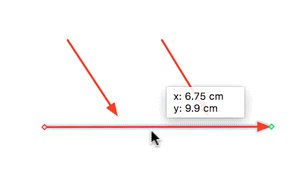
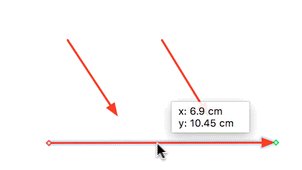
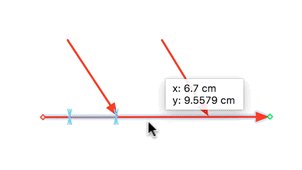
- The connection of one line to a non-Magnet connection point on another line.

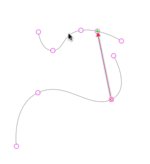
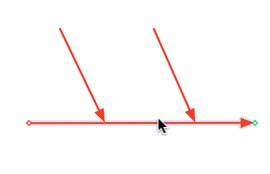
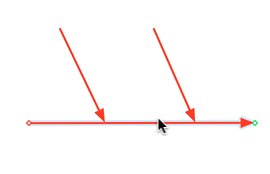
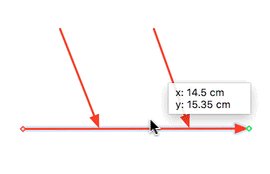
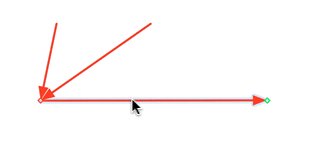
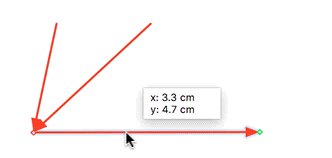
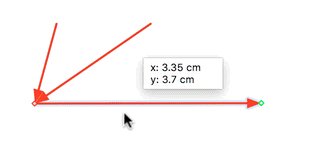
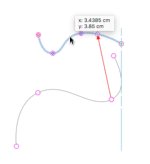
These non-magnet points of arbitrary connection:
- Do display as pink circles in Magnet view, but
- do not appear in Array of magnets returned by the omniJS Graphic.magnets property, and
- are not accessible in any other way through the omniJS interface, as far as I can see
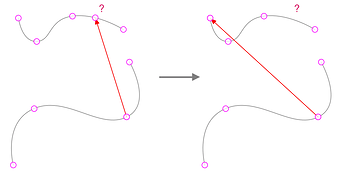
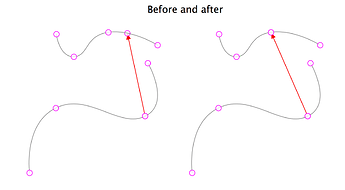
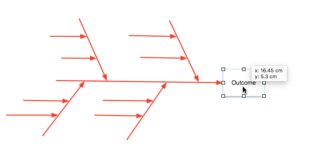
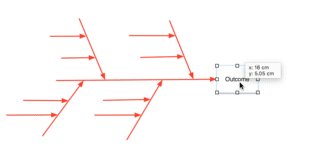
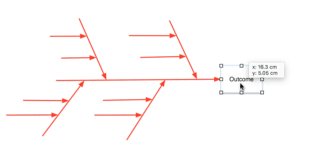
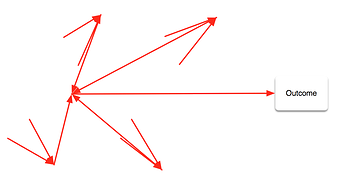
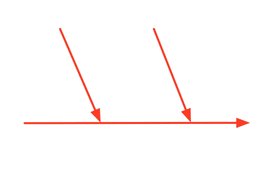
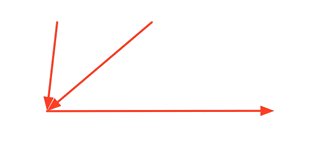
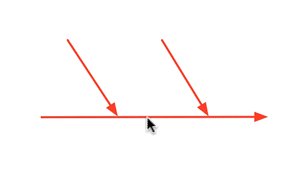
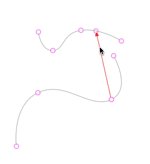
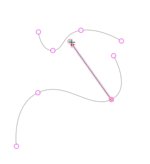
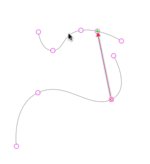
The original is on the left, and the version regenerated by your (sequence-adjusted) code is on the right:
Here is a full dump of what omniJS can see on the left hand side - the arbitrary non-magnet pink circle connection point is not, I think, to be found:
[
{
"id": 10,
"type": "Line",
"actionURL": null,
"alignsEdgesToGrid": true,
"allowsConnections": true,
"automationAction": [],
"bezierPoints": [],
"connectedLines": [
8
],
"cornerRadius": 0,
"flippedHorizontally": false,
"flippedVertically": false,
"geometry": {
"x": 59.527559595220666,
"y": 111.12523275800547,
"width": 211.72737674823043,
"height": 180.85
},
"head": null,
"headMagnet": 0,
"headScale": 1,
"headType": "",
"hopType": "none",
"incomingLines": [],
"layer": "Layer 1",
"lineType": "curved",
"locked": false,
"name": "Source",
"notes": "",
"outgoingLines": [
8
],
"plasticCurve": null,
"plasticHighlightAngle": null,
"points": [
{
"x": 60.388629155304045,
"y": 291.97523275800546
},
{
"x": 103.65862915530408,
"y": 185.0652327580055
},
{
"x": 250.8586291553039,
"y": 198.59523275800547
},
{
"x": 255.4886291553039,
"y": 111.12523275800547
}
],
"rotation": 0,
"shadowColor": null,
"shadowFuzziness": 3,
"shadowVector": {
"x": 0,
"y": 2
},
"strokeCap": "round",
"strokeColor": {
"r": 0.647058844566345,
"g": 0.647058844566345,
"b": 0.647058844566345,
"a": 1
},
"strokeJoin": "round",
"strokePattern": "solid",
"strokeThickness": 1,
"strokeType": "single",
"tail": null,
"tailMagnet": 0,
"tailScale": 1,
"tailType": "",
"userData": {}
},
{
"id": 9,
"type": "Line",
"actionURL": null,
"alignsEdgesToGrid": true,
"allowsConnections": true,
"automationAction": [],
"bezierPoints": [],
"connectedLines": [
8
],
"cornerRadius": 0,
"flippedHorizontally": false,
"flippedVertically": false,
"geometry": {
"x": 104.54862915530407,
"y": 59.527559595220666,
"width": 166.69999999999993,
"height": 41.01510736840808
},
"head": null,
"headMagnet": 0,
"headScale": 1,
"headType": "",
"hopType": "none",
"incomingLines": [
8
],
"layer": "Layer 1",
"lineType": "curved",
"locked": false,
"name": "Dest",
"notes": "",
"outgoingLines": [],
"plasticCurve": null,
"plasticHighlightAngle": null,
"points": [
{
"x": 104.54862915530407,
"y": 63.58523275800548
},
{
"x": 133.54862915530407,
"y": 100.52523275800547
},
{
"x": 190.26862915530404,
"y": 60.245232758005486
},
{
"x": 271.248629155304,
"y": 81.52523275800547
}
],
"rotation": 0,
"shadowColor": null,
"shadowFuzziness": 3,
"shadowVector": {
"x": 0,
"y": 2
},
"strokeCap": "round",
"strokeColor": {
"r": 0.647058844566345,
"g": 0.647058844566345,
"b": 0.647058844566345,
"a": 1
},
"strokeJoin": "round",
"strokePattern": "solid",
"strokeThickness": 1,
"strokeType": "single",
"tail": null,
"tailMagnet": 0,
"tailScale": 1,
"tailType": "",
"userData": {}
},
{
"id": 8,
"type": "Line",
"actionURL": null,
"alignsEdgesToGrid": true,
"allowsConnections": true,
"automationAction": [],
"bezierPoints": [],
"connectedLines": [],
"cornerRadius": 0,
"flippedHorizontally": false,
"flippedVertically": false,
"geometry": {
"x": 221.37463509244404,
"y": 61.68595172181787,
"width": 29.483994062859864,
"height": 136.9092810361876
},
"head": 9,
"headMagnet": 0,
"headScale": 1,
"headType": "FilledArrow",
"hopType": "none",
"incomingLines": [],
"layer": "Layer 1",
"lineType": "curved",
"locked": false,
"name": "Arrow",
"notes": "",
"outgoingLines": [],
"plasticCurve": null,
"plasticHighlightAngle": null,
"points": [
{
"x": 250.8586291553039,
"y": 198.59523275800547
},
{
"x": 221.37463509244404,
"y": 61.68595172181787
}
],
"rotation": 0,
"shadowColor": null,
"shadowFuzziness": 3,
"shadowVector": {
"x": 0,
"y": 2
},
"strokeCap": "round",
"strokeColor": {
"r": 1,
"g": 0.149131,
"b": 0,
"a": 1
},
"strokeJoin": "round",
"strokePattern": "solid",
"strokeThickness": 1,
"strokeType": "single",
"tail": 10,
"tailMagnet": 2,
"tailScale": 1,
"tailType": "",
"userData": {}
}
]