Table.withRowsColumns can regather an existing set of shapes (a single row, for example) into a tight-packed table with a given number of rows and columns.
Very powerful and useful.
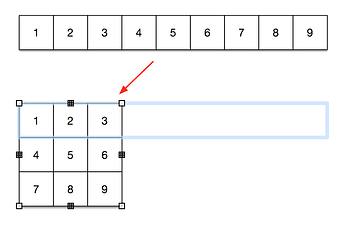
One glitch is that when it regathers shapes into a table, it doesn’t (in 7.5 test (v181.3 r294205)) update their blue selection halo.
The ghost halo shows the previous rather than current shape positions, and is not updated / corrected even when we deselect and reselect the table.
(Zoom > Fit in Window fits to this imaginary or remembered rectangle rather than that of the table itself)
Only an actual change of table geometry (for example a manual move to a different (x,y)), or a document close and reopen, results in a correcting update of the selection halo.
Test code, creating a sample row, and then separately creating a sample table with incorrect blue selection rectangle:
(() => {
'use strict';
const canvas = document.windows[0].selection.canvas;
// One flat row of shapes gathered into a multi-row Table
// by Table.withRowsColumns.
// // A SINGLE ROW
// [1, 2, 3, 4, 5, 6, 7, 8, 9]
// .map(i => Object.assign(
// canvas.newShape(), {
// 'text': i.toString(),
// 'geometry': new Rect(50 * i, 100, 50, 50)
//
// }
// ));
// A ROW REGATHERED AS A 3 * 3 TABLE
// Works well, *but* blue selection halo is left in the wrong state ...
const wrongSelectionHaloTable = Table.withRowsColumns(
3, 3, [1, 2, 3, 4, 5, 6, 7, 8, 9]
.map(i => Object.assign(
canvas.newShape(), {
'text': i.toString(),
'geometry': new Rect(50 * i, 100, 50, 50)
}
))
);
})();