The omniJS API to OmniGraffle is reaching a very useful level of round-trip scripting coverage, allowing us to both read and write a high proportion of graphic properties.
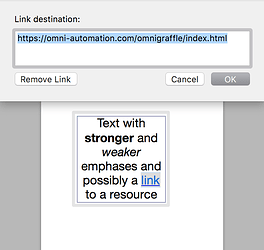
The main gap that I am bumping into is that I can’t yet read or write bold or italic emphases or inline links.
In the AppleScript / JXA API, the text attributeRuns of topics and notes are exposed, so that we can read text format properties to structures like:
"text": [
{
"size": 16,
"alignment": "center",
"color": [
0,
0,
0
],
"font": "HelveticaNeue",
"text": "Here is a text with "
},
{
"size": 16,
"alignment": "center",
"color": [
0,
0,
0
],
"font": "HelveticaNeue-Bold",
"text": "stronger "
},
{
"size": 16,
"alignment": "center",
"color": [
0,
0,
0
],
"font": "HelveticaNeue",
"text": "and weaker "
},
{
"size": 16,
"alignment": "center",
"color": [
0,
0,
0
],
"font": "HelveticaNeue-Italic",
"text": "emphases"
}
]
and also write these attributes to an OG Canvas.
Are there plans to give omniJS any similar access to text attributes ? They would be very useful – particularly the basic Markdown staples of bold and italic emphases plus links.