Bugs:
- Canvas-displayed and script-reported textHorizontalAlignments differ when defaults are used in scripted shape creation.
- As a result of this disagreement between model and display, Edit > Copy As > JavaScript copies text-centered shapes correctly, but paste/creates them as left-aligned
To reproduce these bugs:
Mismatch between displayed and script-reported alignment:
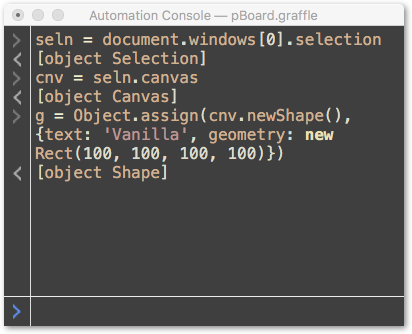
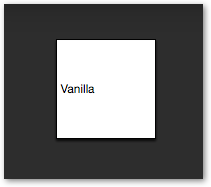
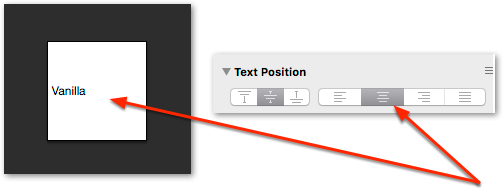
- Script-create a new shape, without specifying its alignment. (The default display turns out to be left-aligned on the canvas, but shown as centered in the inspector).


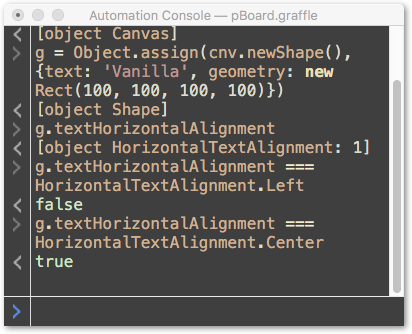
- Ask the scripting interface what the alignment of this new left-aligned shape is. (It will deny that the shape is left-aligned on the canvas, and claim, like the inspector, that it is centered).

Edit > Copy As > JavaScript copies/pastes centered shapes as left-aligned:
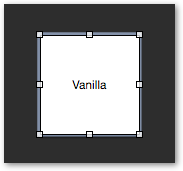
- Center the text of the vanilla shape which we created above, through the GUI. (Change it to left or right, in the inspector, and then back to center, manually restoring the match between model and display).

- Use Edit > Copy As > JavaScript
- Move the copied shape a little, and run the generated code (which treats center-aligned as the default, so doesn’t specify it in the code)
var canvas = document.windows[0].selection.canvas
var g1 = canvas.newShape()
g1.text = "Vanilla"
g1.textSize = 12
g1.geometry = new Rect(100.00, 100.00, 100.00, 100.00)
Result: again - a left-aligned shape in the display for a centered shape in the model (as reported by both script and inspector)

In short:
When we rely on defaults in the scripted creation of shapes, the relation between model and display breaks down in respect of horizontal text alignment. Theoretically centered text is actually displayed as left-aligned.
NB:
This bug appears (fortunately / unfortunately ?) only in the macOS build.
(In the iOS build, the model and display agree – the script-created shape is both displayed and reported as centered).
This means, of course, that the same code will (for the moment) produce different text alignments on each platform.
