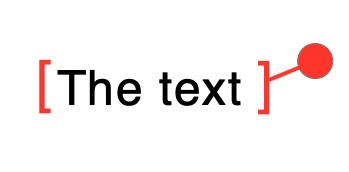
I have a string of text surrounded by square brackets (as text), and then a graphic to the right of the right bracket. This was created by someone else in Adobe Illustrator. I opened a .svg file I got from the designer.
The brackets appear to have been placed in the source document separately. from the text. I want to use to this in a video (I’m using iMovie). The font size is 48 pt., which is way too small for the 3840 x 2160 pixels canvas, so I want to scale it up a lot.
With the elements grouped; or with the elements ungrouped, but all selected, when I shift drag a corner of the bounding box, the graphic increases in size (and does so proportionately correct), but:
-
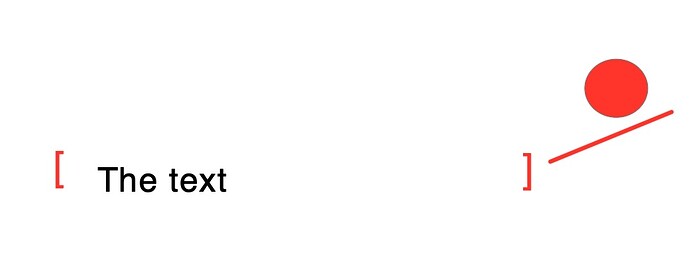
The the text and (text) brackets stay the same (font) size, and a great deal of space ‘opens up’ between the brackets.
-
The graphic is in the wrong location.
Is there any way to increase the size all at once, and keep everything in proportion and spaced correctly?
I exported the file as PNG, 300 DPI, then placed it in a new file with the same canvas size, then resized the (now) single element, and it looks quite good to me—I’m not noticing any degradation. I just don’t know if / how much resolution is lost when doing this.
The other options would be for me to resize and place the elements individually. (I could ask the designer, but I’d rather not, and would like to make incremental versions until I get exactly what I’m after.)
I’ve uploaded before and after screen shots (not the actual text and graphics I have, but it shows the same basic results I get when resizing). The text looks smaller in the resized screen shot, but it is the same size as the original.