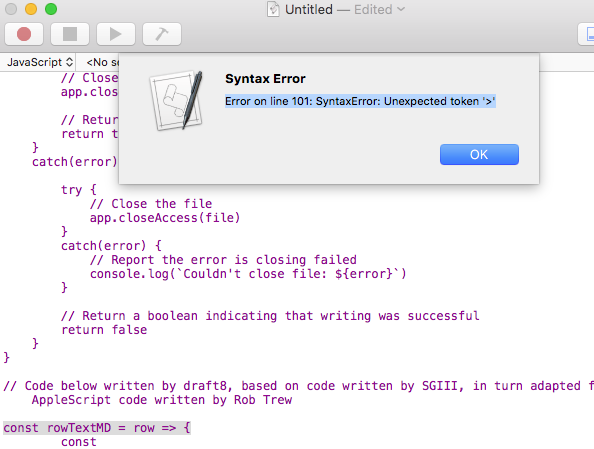
I wonder if you are running a pre-Sierra version of macOS ?
That draft of the script is in ES6 JavaScript, and earlier version of macOS only support a mainly ES5 JS.
Generally you can get an ES5 version of an ES6 script by pasting it into the Babel JS REPL at https://babeljs.io
Here, for you to test, is an ES5 version of that script, as generated by Babel, and additionally wrapped in some lines that place a copy of the output in the clipboard:
var strClip = function () {
'use strict';
// OmniOutliner to TEXT-NEST, then TEXT-NEST to MARKDOWN
// example of format translation through a textNest hasSubTopics
// Rough draft ver 0.05 (ES5 translation, from Babel JS REPL)
// 0.05 -- Moved extra linefeed from after hash header to before
// 0.04 -- Simplified ooRowsJSO
// 0.03 -- Slightly faster version of cellTextMD – fewer AE events
// Copyright(c) 2017 Rob Trew
//
// Permission is hereby granted, free of charge, to any person obtaining a
// copy of this software and associated documentation files(the "Software"),
// to deal in the Software without restriction, including without limitation the rights
// to use, copy, modify, merge, publish, distribute, sublicense, and / or sell
// copies of the Software, and to permit persons to whom the Software is
// furnished to do so, subject to the following conditions:
//
// The above copyright notice and this permission notice shall be included in all
// copies or substantial portions of the Software.
//
// THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
// IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
// FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.IN NO EVENT SHALL THE
// AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
// LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
// OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
// SOFTWARE.
// GENERIC ----------------------------------------------------------------
// any :: (a -> Bool) -> [a] -> Bool
var any = function any(f, xs) {
return xs.some(f);
};
// concat :: [[a]] -> [a] | [String] -> String
var concat = function concat(xs) {
return xs.length > 0 ? function () {
var unit = typeof xs[0] === 'string' ? '' : [];
return unit.concat.apply(unit, xs);
}() : [];
};
// curry :: Function -> Function
var curry = function curry(f) {
for (var _len = arguments.length, args = Array(_len > 1 ? _len - 1 : 0), _key = 1; _key < _len; _key++) {
args[_key - 1] = arguments[_key];
}
var go = function go(xs) {
return xs.length >= f.length ? f.apply(null, xs) : function () {
return go(xs.concat(Array.from(arguments)));
};
};
return go([].slice.call(args, 1));
};
// flip :: (a -> b -> c) -> b -> a -> c
var flip = function flip(f) {
return function (a, b) {
return f.apply(null, [b, a]);
};
};
// isInfixOf :: Eq a => [a] -> [a] -> Bool
var isInfixOf = function isInfixOf(needle, haystack) {
return haystack.includes(needle);
};
// log :: a -> IO ()
var log = function log() {
for (var _len2 = arguments.length, args = Array(_len2), _key2 = 0; _key2 < _len2; _key2++) {
args[_key2] = arguments[_key2];
}
return console.log(args.map(show).join(' -> '));
};
// min :: Ord a => a -> a -> a
var min = function min(a, b) {
return b < a ? b : a;
};
// replicate :: Int -> a -> [a]
var replicate = function replicate(n, a) {
var v = [a],
o = [];
if (n < 1) return o;
while (n > 1) {
if (n & 1) o = o.concat(v);
n >>= 1;
v = v.concat(v);
}
return o.concat(v);
};
// replicateS :: Int -> String -> String
var replicateS = function replicateS(n, s) {
return concat(replicate(n, s));
};
// show :: a -> String
var show = function show(x) {
return JSON.stringify(x, null, 2);
};
// zipWith :: (a -> b -> c) -> [a] -> [b] -> [c]
var zipWith = function zipWith(f, xs, ys) {
return Array.from({
length: min(xs.length, ys.length)
}, function (_, i) {
return f(xs[i], ys[i]);
});
};
// JSO TEXT-NEST TO MARKDOWN ----------------------------------------------
// jsoMarkdown :: Dictionary -> [Node] -> String
var jsoMarkdown = function jsoMarkdown(dctOptions, xs) {
var indent = dctOptions.indent || '\t',
headerLevels = dctOptions.headerLevels || 3,
listMarker = dctOptions.listMarker || '-',
notesIndented = dctOptions.notesIndented || true;
var jsoNodeMD = curry(function (intLevel, strIndent, node) {
var blnHash = intLevel <= headerLevels,
index = node.number,
strNum = blnHash || index === undefined ? '' : index + '.',
strPrefix = (blnHash ? replicateS(intLevel, '#') : strNum || listMarker) + ' ',
noteIndent = notesIndented ? strIndent + indent : strIndent,
nextIndent = blnHash ? '' : indent + strIndent,
note = node.note,
strNotes = note !== '' ? note.split('\n').map(function (x) {
return noteIndent + x;
}).join('\n') + '\n\n' : '',
nest = node.nest;
return (blnHash ? '\n' : '') + strIndent + strPrefix + node.text + '\n' + strNotes + (nest.length > 0 ? nest.map(jsoNodeMD(intLevel + 1, nextIndent)).join('') + '\n' : '');
});
return xs.reduce(function (a, x) {
return a + jsoNodeMD(1, '', x) + '\n';
}, '');
};
// OMNI-OUTLINER TO JSO / JSON --------------------------------------------
// Either with or without (see blnMD) MarkDown emphases for Bold/Italic
// ooRowsJSO :: Bool -> OO.Document -> [Node {text: String, nest: [Node]]}
var ooDocJSO = function ooDocJSO(blnMD, doc) {
return [{
text: '[' + doc.name() + '](file:://' + Path(doc.file()).toString() + ')',
nest: ooRowsJSO(blnMD, doc.children)
}];
};
// ooRowsJSO :: Bool -> OO.Rows -> Node {text: String, nest: [Node]}
var ooRowsJSO = function ooRowsJSO(blnMD, rows) {
return rows().map(function (r, i) {
return {
text: blnMD ? cellTextMD(r.topicCell) : r.topic(),
number: r.style.attributes.byName('heading-type(com.omnigroup.OmniOutliner)').value() !== 'None' ? i + 1 : undefined,
note: blnMD ? cellTextMD(r.noteCell) : r.note(),
nest: r.hasSubTopics ? ooRowsJSO(blnMD, r.children) : []
};
});
};
// contains :: String -> String -> Bool
var contains = curry(flip(isInfixOf));
// cellTextMD :: OO.Cell -> String
var cellTextMD = function cellTextMD(cell) {
var as = cell.richText.attributeRuns;
return zipWith(function (txt, fnt) {
var bld = any(contains(fnt), ['Bold', 'Black']) ? '**' : '',
ital = isInfixOf('Italic', fnt) ? '*' : '';
return bld + ital + txt + ital + bld;
}, as.text(), as.font()).join('');
};
// TEST -------------------------------------------------------------------
var ds = Application('OmniOutliner').documents,
d = ds.length > 0 ? ds.at(0) : undefined;
// Edit optional values for indent, headerLevels, notesIndented, listMarker
return d ? jsoMarkdown({
indent: replicateS(4, ' '), // or '\t'
headerLevels: 3,
notesIndented: true,
listMarker: '-' // or '*' or '+'
}, ooDocJSO(true, d)[0].nest) : '';
}();
var a = Application.currentApplication(),
sa = (a.includeStandardAdditions = true, a);
sa.setTheClipboardTo(strClip);
strClip;