We’re currently hard at work building the next OmniGraffle for Mac. What are your wishes for OmniGraffle 7?
That’s easy: SVG import!
I love that Graffle exports to SVG, and does a very nice job of it. But it would help tremendously if it could smartly import SVGs as well: would make the construction of some diagrams easier/better.
-
Good support for JavaScript scripting
(not least because of JS’s built-in library basics like Math.sin and Math.cos etc)
In particular, support for setting a property value across a collection, without having to iterate -
Copy As JavaScript (to supplement the existing Copy As AppleScript)
-
Automatic Reingold Tilford layout of trees (ie, with parents centered over child ranges)
( http://dirk.jivas.de/papers/buchheim02improving.pdf ) -
Direct reading of text outline formats other than OmniOutliner (OPML, TaskPaper)
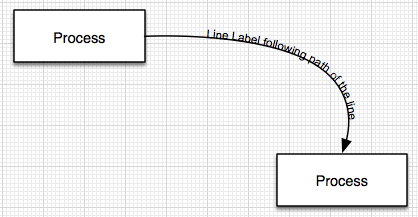
Have a setting for offsetting the line label when it is set to follow path so that it can be raised above the line to aid in legibility, for example the following graphic illustrates the fact that the ‘L’ of Line and Label merges into the line itself.

I’d like Python support but I don’t know if that gains you anything over the Javascript for Applications. draft8 documents my request for better JXA support well in his post.
Ability to name an object (singular or grouped) in a stencil and place it on a drawing a (X,Y)
Way to ungroup objects programmatically.
The text along a path would be amazing. Very nice when doing diagrams.
Collaboration please
I support of @mitchellm’s point, SVG needs to be an absolute first class citizen for OmniGraffle from now on, at both import and export levels.
Paper is receding from us, and for me, these days, the main context is the browser, and the main competitor or adjunct for OG in my toolbag is D3JS
Shape Sheets in Visio are incredibly powerful. The geometry and other attributes of a shape are controlled by a mini internal spreadsheet.
I would love for Omni to do their own take on this feature.
Support for generating diagrams from Swift projects just as Omnigraffle currently does for Objective-C.
I’ve used OG on a daily basis for the last 8 years (wireframing websites and applications.) I’ve wished for the following improvements the entire time, and have requested them on the forums, as you may recall.
-
Thumbnail view. Ability to view all canvases as a grid of thumbnails, to easily reorder them. Can change thumbnail size.
-
Back/Forward navigation buttons. To quickly go to the last canvas you viewed.
-
Ability to adjust paragraph, linespacing and list styles without having to show ruler. (I.e. add Spacing and Lists to text inspector.)
-
Bullet and numbered lists that aren’t buggy. Set at paragraph level, not applying to whole text box. Ability to copy and paste list styles like other paragraph styles. (Buggy: see what happens when you copy a bulleted paragraph, and then paste it. Very often you end up with a double bullet point.)
-
Ability to set tab stops numerically, using an inspector. Not just using inaccurate dragging of ruler notches.
-
Option-drag to clone, then Cmd-D to duplicate, should repeat the clone distance & direction (as Cmd-D does).
-
Change zoom setting for multiple canvases at once. Currently it is a pain in the neck if I want all canvases to zoom to fit.
-
Still no easy, intuitive way to crop pasted bitmap images. It should be as simple as dragging from an edge, without having to re-position or re-zoom the contents.
-
Shift-drag constrains. Alt-drag copies. Why can’t I combine them? It works sometimes, but usually it doesn’t. No idea why.
-
After Undoing, the previous selection should still be selected so that you don’t have to re-select
It’s very frustrating to have to repeat a complicated selection. -
Search/Replace doesn’t include Canvas titles. This just feels like an oversight and can waste a lot of time.
-
After a Search & Replace, confirm somewhere how many replacements were made. All decent apps do this. How else do you know if a Replace operation had unintended consequences?
-
Can’t duplicate a line using Cmd-Alt-arrow. For some reason you can’t duplicate lines like you can duplicate every other kind of object.
-
“Save As” please! Perhaps this is not up to you but I still can’t understand Mac OS removing this. Still occasionally causes me to lose work or have to retrieve something from backup.
But I’m still stuck using OG 5 since there are frustrations about OG 6 that prevent me from upgrading. Having the inspectors always docked was a deal breaker for me. (I put the inspectors on my 2nd display.) I finally upgraded to OG 6 when the inspectors could be undocked. But you’ve made other changes that are so frustrating that after one project I’ve been forced to downgrade to OG 5 again.
-
Inspectors: overuse of dropdowns, which adds an extra click.Toggling fill, stroke, shadow are 2 clicks in OG 6 compared to 1 click in OG 5. I do this all the time so the cumulative time wasting was maddening.
-
I can’t work out how to toggle a stencil on/off with a shortcut key. (It was hard enough to figure out how to detach it from the inspectors.)
-
The Canvases sidebar is overly cluttered and space-inefficient. Don’t need the layers icon next to the disclosure arrow, don’t need the grid icon. Hurrah for a page number finally, but it takes up too much space (whole extra line). Could just be a number, on the same line.
But finally there is one major missing feature in OmniGraffle, that is making me strongly consider moving to Axure or an online tool like draw.io – web sharing. The only useful way for me to share OG work is as PDF. You should make it effortless to publish the document to a web URL (ideally with a password option). Having commenting / collaboration features would be awesome, but not essential.
Lots of great suggestions, thank you everyone!
SVG import is definitely planned. (But not done yet!)
Scripting is a huge opportunity for improvement. We’re building JavaScript support directly into OmniGraffle 7, which means scripts will perform much better and will be able to work on both Mac and iOS. These scripts will be able to respond to events like editing or moving a shape. (One of our test scripts pretends that each shape is a bucket of paint, so when you move a shape on another one the paint gets dumped from one shape into another.)
(And yes, we’ll be implementing Copy as JavaScript.)
This will be possible to do in OmniGraffle 7 using embedded JavaScript logic attached to a shape.
Did you know that you can already place text along a path in OmniGraffle 6 (as seen in the post just above yours)? It does have the limitation @Greg_Scott mentions, that the baseline currently follows the path exactly. (The workaround is to attach it to an invisible line which is slightly offset, but that’s cumbersome.)
Lots of great suggestions, and yes I do recall seeing many of these before! I won’t comment on everything, but I did want to mention that some of these are things you can actually do something about right now:
These are all features of AppKit’s text system: they work the same way in Apple’s TextEdit app, for example (including the copy and paste bugs with numbered items). Please let Apple know about those bugs; as soon as they’re fixed in AppKit, they’ll be fixed in OmniGraffle as well.
(It’s probably worth noting that bullet and numbered lists do apply to individual paragraphs already, not the entire text box.)
Have you tried Control-Clicking on an image in OmniGraffle 6 and choosing Mask Image? You can drag from an edge to crop the image without having to reposition or re-zoom anything.
Apple removed “Save As” in 10.7 (even though it was still in our source menus), but they put it back as a hidden option in 10.8: just hold down Option while accessing the File menu. You can also give it a keyboard shortcut so that it always stays visible, as described in this article:
That said, for OmniGraffle 7 we’re making sure that it will stay always visible in our File menu no matter why (by giving it a different action than Apple’s standard framework action so their logic will stop hiding it).
Thanks for responding, Ken.
These are all features of AppKit’s text system
I guess these are unlikely to improve, then. It’s a pity – Apple’s Pages app uses a far better system that doesn’t have these problems and is a pleasure to use by comparison.
Have you tried Control-Clicking on an image in OmniGraffle 6 and choosing Mask Image?
That’s fantastic. Never knew that existed.
You make no promises regarding my other requests, although as you say you’re familiar with them. Many of them seem fairly trivial to do (e.g. 2, 6, 9, 10, 11, 12, 13) and would benefit me greatly. Also, I can’t see myself upgrading from OG 5 whilst fill, stroke and shadow require a dropdown to toggle on and off.
Has there been any discussion at Omni regarding web sharing? This is probably the main thing preventing me from recommending OG as a wireframing tool to other UX designers.
I’d love to see orthogonal lines that “just work”, especially in combination with magnets. When trying to diagram a hierarchy, it’s way too hard to position the blue anchor point such that it results in a single right-angle between the endpoints. And once you introduce magnets into the fray, it’s game over.
I do hope that one day BPMN models will be im/exportable from Omnigraffle. OG has the engine to make this work & mind you I’m not asking for in-diagram-validation of BPMN flows. For more info about the format : http://www.omg.org/oceb-2/documents/BPMN_Interchange.pdf
Edit: in the canvas sidebar I would like to see folders with grouped canvases
I’d like to convert lines to custom shapes, and custom shapes to lines.
That’s a natural workflow for humans, isn’t it?
I was using OG today and had another batch of potential feature request.
When I add a new canvas I’d like to be able to Add Canvas from Template. 98% of my drawings start off with a same basic template that has some boilerplate information and descriptions in it and I would like that option with a new canvas as well. I didn’t use shared layers for this since the layout and where I place the templated objects on the page may vary from one canvas to the next.
Another thing that I think is not documented well are all the variables that are available and how to access them in OmniGraffle. I use some of the pre-configured ones in the aforementioned template to get the printing date or the canvas name but I think there is some knowledge there that is not making it out to the users. I know I can call data:value sets from an object or group but it is just not documented well short of finding the forum post. :)
Also an automatically incrementing version number in the Document Data section would be handy. Might require some rules be made to use it but say point versions for changes without a new canvas and major version number when adding a canvas. This might work better as user selectable in preferences or maybe it could be used with the current document versions system to create and update the version number along with the document date and time.
I’d like to have it prompt a user to fill out some information in the Data section of an object or group when a stencil was place onto a canvas. I can think about tying that into a database or even a csv to populate that data. You can do that in script now but it would be nice for the object to prompt someone to add that data then give them the carrot that you can use that data as a variable for the canvas or maybe even the whole document.
Well that got long…
Thanks for listening!
-
Something I guess you could call “reorienting” of shapes. When you apply a rotation to a shape, you forever after have to account for that rotation when you apply certain other properties, like gradient, for instance. I want the ability to tell OG that the rotation I set is the new normal and to consider that 0° from now on.
-
Custom views. Yes, you can set a custom zoom level, but I want to be able to zoom in and focus the canvas on a particular spot and then save that view so that I can quickly get back to that same zoom level and area of the canvas whenever I need to.
-
Inset zoom to selection just a wee bit. I find that when I use zoom to selection, at least one edge of the selection actually extends outside the visible area of the window just a tiny smidge and I always have to zoom out a little to see the entire thing. That’s annoying.
-
The ability to stroke just part of a line. Say I have a connector between two shapes but for stylistic purposes I don’t want the stroke of the line to actually touch each shape. It would be cool if we could only apply the stroke to part of the line, perhaps by setting a percentage from the center point for each half of the line or something like that.
-
Scripting access to the active stencil and its objects.
-
Copy as AppleScript (and as JavaScript, once that’s implemented) should include all properties of an object, even ones set to a default value, when you paste into your script. If you do a copy as AS and then select the same object and examine its properties in Script Debugger, there’s a lot that gets left out.
Newbie here and I’m coming from using eDraw on Windows, so I’m learning a new tool (Omnigraffle Pro). My apologies if these are covered elsewhere, but here are a couple of pain-points for me at the moment:
- I know others have asked for this but I’m going to re-iterate it now, Native import of .SVG. I had to install Inkscape in order to convert a .SVG to .EPS so I could use some images that I wanted in my drawing.
- Ability to export a selected image- if this exists somewhere then I apologize but it wasn’t obvious to me where it was
- Cropping of a selected image via menu or context menu. Because I’m new, I still don’t know the icons well and the tooltips are very slow to show (if they show at all)
Today’s wish: Convert text to outlines. That’d be nice.
SVG import would be nice, too.
Import, import, import.
This has been a weak point since I moved from ACDsee (then: Deneba) Canvas to OmniGraffle in 2006.
SVG is absolutely crucial: I didn’t even bother to download OG6 or ask my IT deparment for upgrades, as this was not improved (I still use OG5pro on a daily basis).
But just SVG and Visio doesn’t cut it – although both are essential. I’ve had to work with people who were working with all sorts of other tools, including Inkscape, SketchUp, LibreOffice Draw, and Dia. I would say that Visio XML, SVG, ODG and PS support (import and export) are essential. DXF, AI and Visio binary are nice to have.
